綺麗なメールフォームを作りませんか?
私、CSSもHTMLもほぼ知識がありません。
しかしblogger既存のサイドガジェット型メールフォームはどうしても
見た目的に受け付けなかったので、ヘッダーナビにページを作る方法を調べました。
この方法は、クロスグリ様のブログを参考にさせていただいてます。
この場を借りて御礼申し上げます。
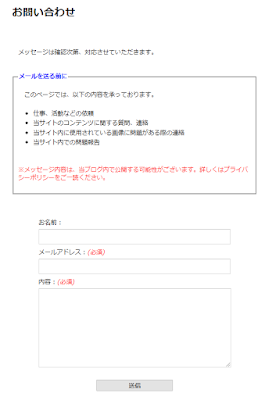
↑このページ上部にもありますがこんな感じに埋め込めます。
導入手順1
まず、現在連絡フォームのガジェットを設置してあれば削除します。
次に、bloggerの自分のブログIDをメモ帳か何かにコピペして置いておきます。
ブログIDは管理画面のURL、blogID=から始まる数字です。
導入手順2
固定ページを作成します。
管理画面から、①ページ、②新しいページをクリック。
固定ページをHTMLモードにして、下記コードをコピペします。
34行目の「'ブログID'」の所に、先程メモした自身のIDを挿入します。
<br />
<br />
メッセージは確認次第、対応させていただきます。<br />
<br />
<br />
<fieldset>
<legend> <b><span style="color: blue;"><b>メールを送る前に</b></span></b></legend>
<br />
<div style="line-height: 1.4;">
このページでは、以下の内容を承っております。<br />
<br />
<ul type="disc">
<li>仕事、活動などの依頼</li>
<li>当サイトのコンテンツに関する質問、連絡</li>
<li>当サイト内に使用されている画像に問題がある際の連絡</li>
<li>当サイト内での問題報告</li>
</ul>
<br />
<span style="color: red;">※メッセージ内容は、当ブログ内で公開する可能性がございます。詳しくはプライバシーポリシーをご一読ください。</span><br />
<br /></div>
</fieldset>
<script>
var blogId = 'ブログID';//this number should be mandatorily edited.
//The below message 5 Strings can also be edited
var contactFormMessageSendingMsg ='送信中...';
var contactFormMessageSentMsg = 'メッセージを送信しました';
var contactFormMessageNotSentMsg = 'メッセージを送信できませんでした';
var contactFormEmptyMessageMsg ='内容がありません';
var contactFormInvalidEmailMsg = 'メールアドレスが正しくありません'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<br />
<center>
<form name="contact-form">
<br />
<br />
<table>
<tbody>
<tr>
<td>お名前 : </td>
</tr>
<tr>
<td><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="60" type="text" value="" /></td>
</tr>
<tr><td>メールアドレス : <em><span style="color: red;">(必須)</span></em></td>
</tr>
<tr>
<td><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="60" type="text" value="" /></td>
</tr>
<tr>
<td colspan="2">内容 : <span style="color: red;"><em>(必須)</em>
</span><textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="10"></textarea></td>
</tr>
<tr>
<td colspan="2"><br />
<center>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="送信" /></center>
</td>
</tr>
</tbody></table>
<br />
<div style="max-width: 450px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</center>
※タイトルはURL反映のため「contact」か「mailform」
等英字にしてください。
一度公開したら、タイトルを「お問い合わせ」等、好きな名前に変更して構いません。
導入手順3
テーマからHTMLの編集、「Ctrl+F」で「]]></b:skin>」を検索してください。
その上に、下のCSSをコピペします。
/*CUSTOM CONTACT FORM BY ICANBUILDABLOG.COM */
.contact-form-widget {
margin-left:auto;
margin-right:auto;
width: 600px;
max-width: 100%;
padding: 0px;
color: #000;
}
.fm_name, .fm_email {
float:left;
padding:5px;
width:48%
}
.fm_message {
padding:5px;
}
.contact-form-name, .contact-form-email {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
height:40px;
padding:10px;
font-size:16px;
}
.contact-form-email-message {
width:100%;
max-width: 100%;
height:100%;
max-height: 100%;
margin-bottom:10px;
padding:10px;
font-size:16px;
}
.contact-form-button-submit {
border-color: #C1C1C1;
background: #E3E3E3;
color: #585858;
width: 40%;
max-width: 40%;
margin-bottom: 10px;
height:30px;
font-size:16px;
}
.contact-form-button-submit:hover{
background: #ffffff;
color: #000000;
border: 1px solid #FAFAFA;
}
導入手順4
レイアウトより、ヘッダーナビゲーションガジェットを選択、
選択できるページに作成した固定ページが追加されていますので、
チェックを入れて選択してください。
これでヘッダーナビに表示されるようになります。
無事設定が終わりましたら、動作確認をして完了です。
注意:自分用に作成したものを公開していますので、参考にさせていただいた
元ページの雛形とは若干文言が異なっています。
お好みで追加、変更など行ってください。
|
|
|