タイトルのまま、twitterの投稿をそのままブログの記事に埋め込んで表示させる方法です。
非常に簡単です。
最初に埋め込み方法、後半に表示のカスタマイズ方法を載せています。
埋め込み手順
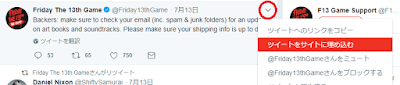
埋め込みたいツイートを表示して、記事右上の下向きの三角部分(画像の赤丸部分)をクリックし、出てきたメニューの「ツイートをサイトに埋め込む」を選択します。
埋め込むためのコードが選択された状態のポップアップが出てきますので、それをコピーします。
記事作成画面に行き、HTMLモードから先程コピーしたコードを貼り付けます。
~実際にそのまま貼り付けてみた例~
Backers: make sure to check your email (inc. spam & junk folders) for an update on art books and soundtracks. Please make sure your shipping info is up to date.— Friday The 13th Game (@Friday13thGame) 2018年7月13日
このブログはBloggerなのでBloggerでの手順を解説しますが、埋め込む際の操作が違うだけで方法自体はwordpressでも他のブログサービスでも変わりないはずです。
基本はコレで出来上がりです。
ツイート表示をカスタマイズ
メディア・元ツイートの表示
ツイートに画像や動画などが含まれている場合、コードをコピーする画面に「メディアも含める」というチェックボックスが出ます。
画像のようにチェックが付いていればもちろんメディアが表示された状態で埋め込めます。
チェックを外した場合は、以下のようにメディアへのリンクが表示されます。
あるツイートに対する返信ツイートを埋め込もうとする時は「元のツイートを含める」というチェックボックスが出ます。
これは感覚で分かると思いますので画像は載せませんが、そのツイートだけを表示するか、返信元も一緒に表示するかが選択できます。
サイズ、表示位置のカスタム
ツイート表示の幅と水平方向の右寄せ・中央・左寄せが変更可能です。
この記事の一番最初に埋め込んだツイートを例に取ると、コードは以下のようになっています。
一番頭のコードに一つ追加することで変更が可能になります。
・幅を変える
<blockquote class="twitter-tweet" data-lang="ja" width="550">
width="550"というのが追加した部分で、数字部分が指定の幅です。
最少で250から、最大550以上は無理なようです。
上から最少(250)、指定無し(500くらい?)、最大(550)で並べてみます。
Backers: make sure to check your email (inc. spam & junk folders) for an update on art books and soundtracks. Please make sure your shipping info is up to date.— Friday The 13th Game (@Friday13thGame) 2018年7月13日
Backers: make sure to check your email (inc. spam & junk folders) for an update on art books and soundtracks. Please make sure your shipping info is up to date.— Friday The 13th Game (@Friday13thGame) 2018年7月13日
Backers: make sure to check your email (inc. spam & junk folders) for an update on art books and soundtracks. Please make sure your shipping info is up to date.— Friday The 13th Game (@Friday13thGame) 2018年7月13日
ノーマル状態と最大でそんなに変わらないので、小さくしたい時に効果を発揮しそうですね。
・水平方向の表示を変える
上のツイートを見ても分かる通り指定無しなら左寄せ表示です。
<blockquote class="twitter-tweet" data-lang="ja" align="center">
align="center"と追加して指定すれば中央寄せにすることが出来ます。
使う機会はそんなにないと思いますが、align="right"で右寄せです。
Backers: make sure to check your email (inc. spam & junk folders) for an update on art books and soundtracks. Please make sure your shipping info is up to date.— Friday The 13th Game (@Friday13thGame) 2018年7月13日
サイズ変更無しで中央寄せした場合の表示はこんな風になります。
埋め込み・カスタマイズ方法共に簡単に出来ると思いますので、気になるツイートを載せたい場合は好きな形式にして使ってみて下さい。
|
|
|














0 件のコメント :
コメントを投稿