Vaster2テンプレートのカスタマイズ方法です。
・トップの記事リストの画像が横に伸びてしまって、見た目が悪いので縦横の比率を固定したい
・自分で画像サイズを変更したい
という方向けです。
注意点として、サイズを指定した時にはみ出た部分はカットされて表示されます。
この部分が私は上手くいかなかったので、例として出した画像は笑って見てやってください。
縦横比を固定する
1.「テーマ」→「HTMLの編集」→枠内「Ctrl+Fキー」で検索窓を出します。
2.そこで「.article-list img{」と検索してください。
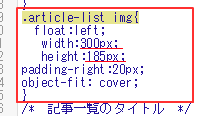
.article-list img{
float:left;
width:300px;
height:185px;
padding-right:20px;
}
という部分が出てくるはずです。
3.「{」と「}」の間どこかに「object-fit: cover;」という分を入れて下さい。
画像では赤下線部分、一番下に挿入しています。
そして「テーマの保存」をします。
変更前の画像
変更後の画像
上下が切れました。
サイズを自分で決めて固定する
先程のコードの
width:300px;
height:185px;
という部分をお好みの数字に変更するだけです。
widthが横幅、heightが縦幅です。
画像の下線部分ですね。
では、試しに200×200の正方形に変更したら先程の画像はどうなるでしょうか。
惜しい!!
そもそも私は文字入れの加工をしたトップ画像もあるため、変更には向いてませんでした。
そのためこの記事はお蔵入りの検討もしたのですが、「必要な人もいるはず!」と思い公開することにしました。
例えば風景画で統一していたり、トップ画を丁寧にトリミングして画像サイズを合わせている方などは綺麗な記事リストを作成できるかと思います。
|
|
|